Transforming cars into a racing machine with performance metrics
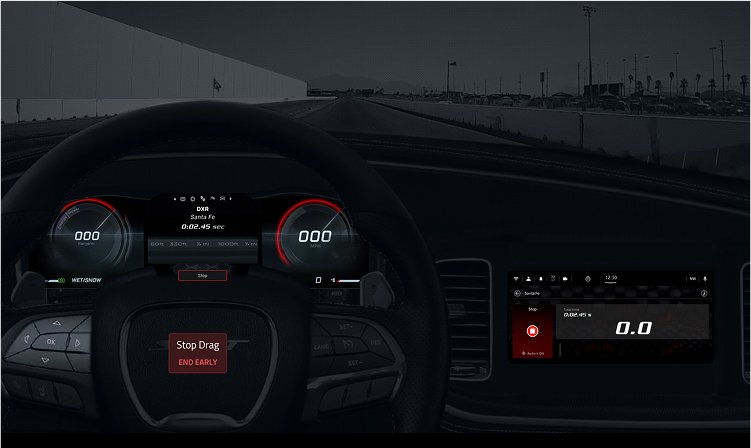
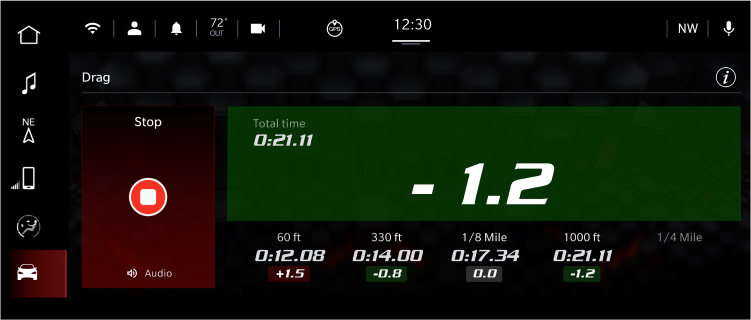
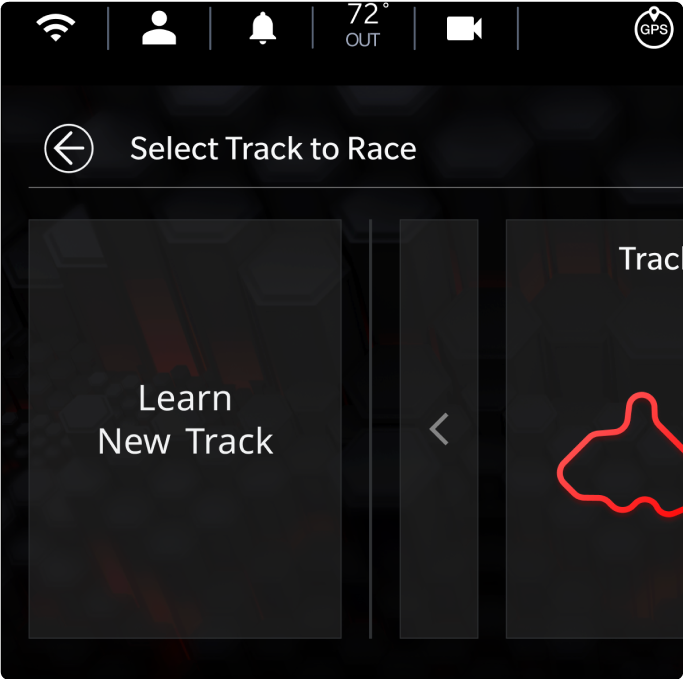
The goal - Give drivers the tools to race smarter. Live performance metrics for drag, circuit, and rally modes, synced across their dashboard and mobile devices.
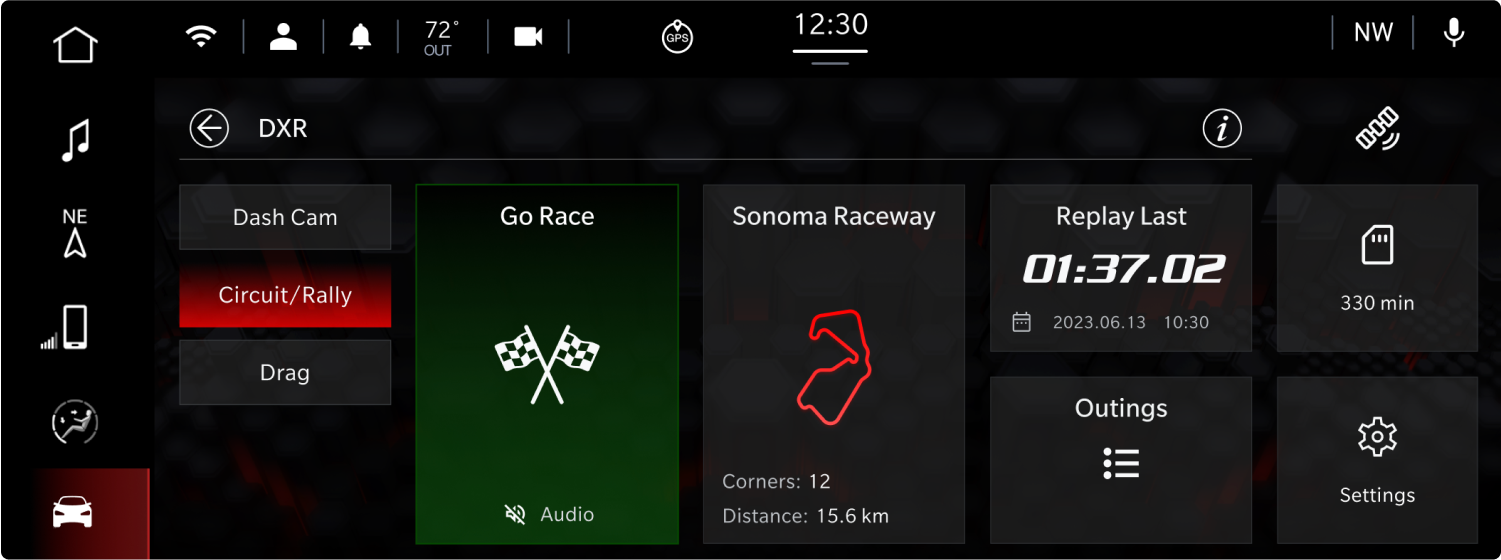
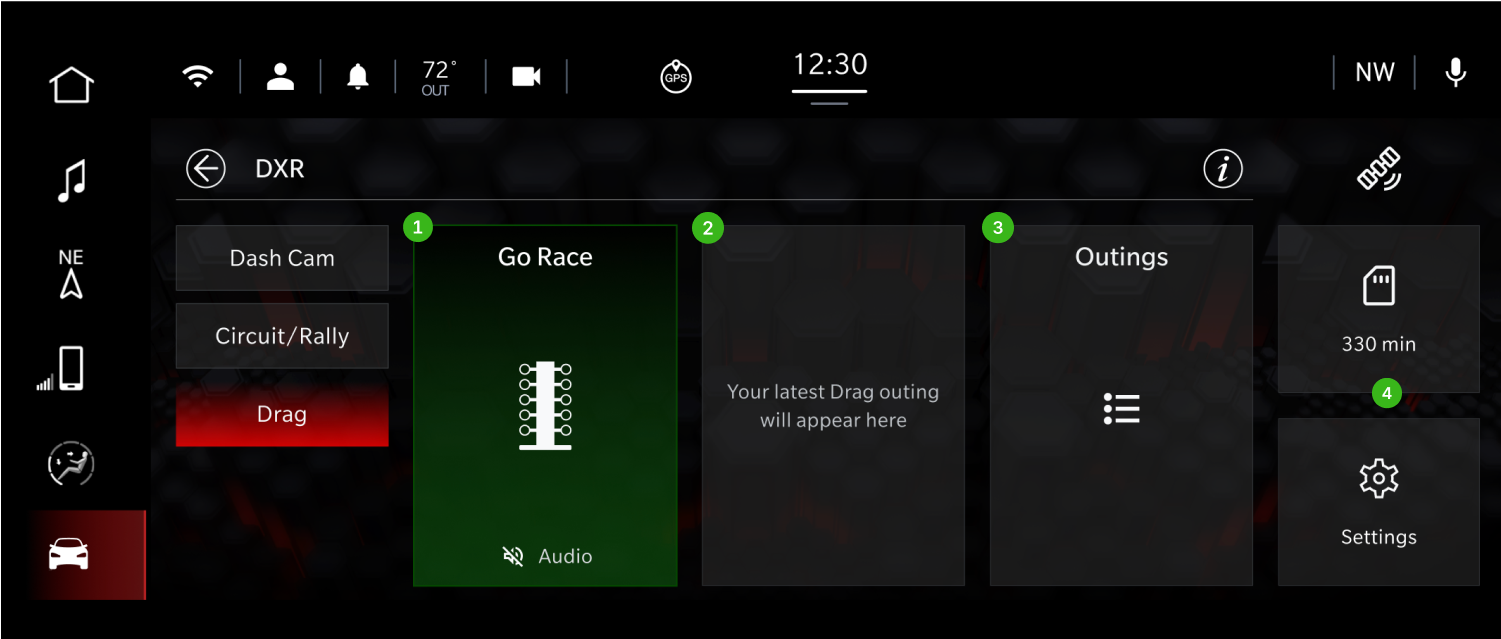
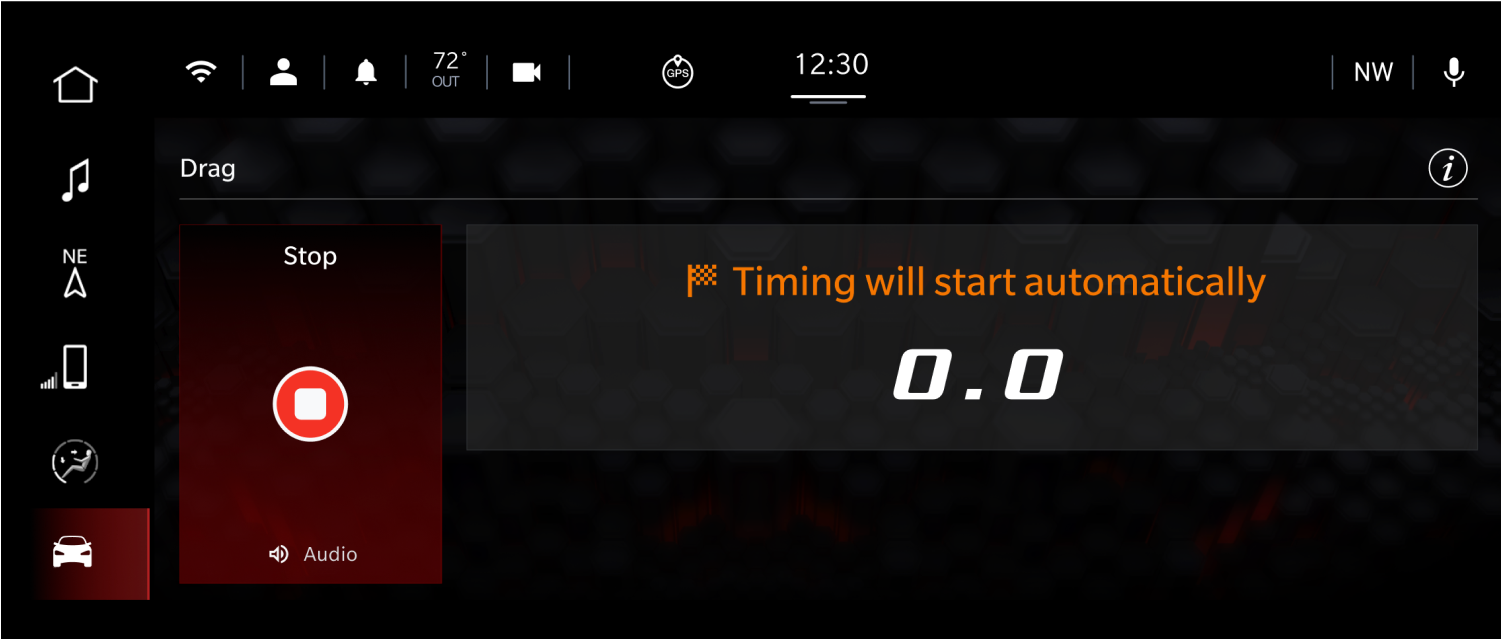
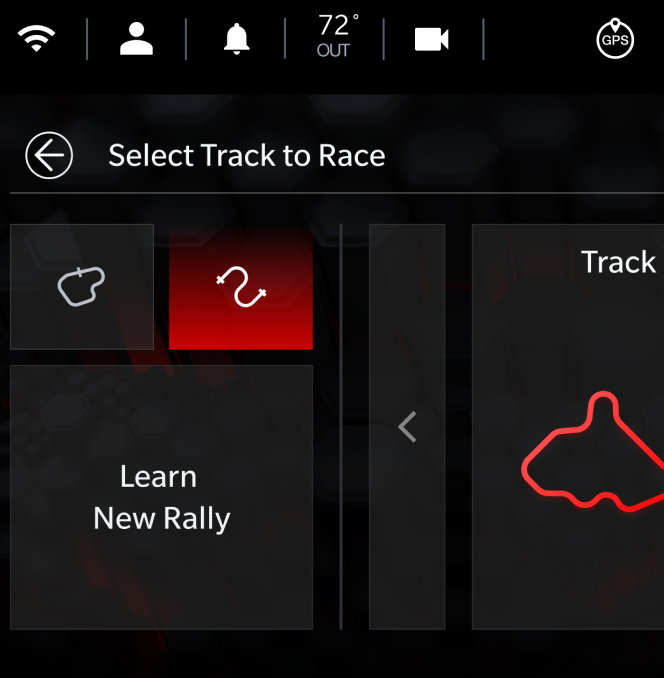
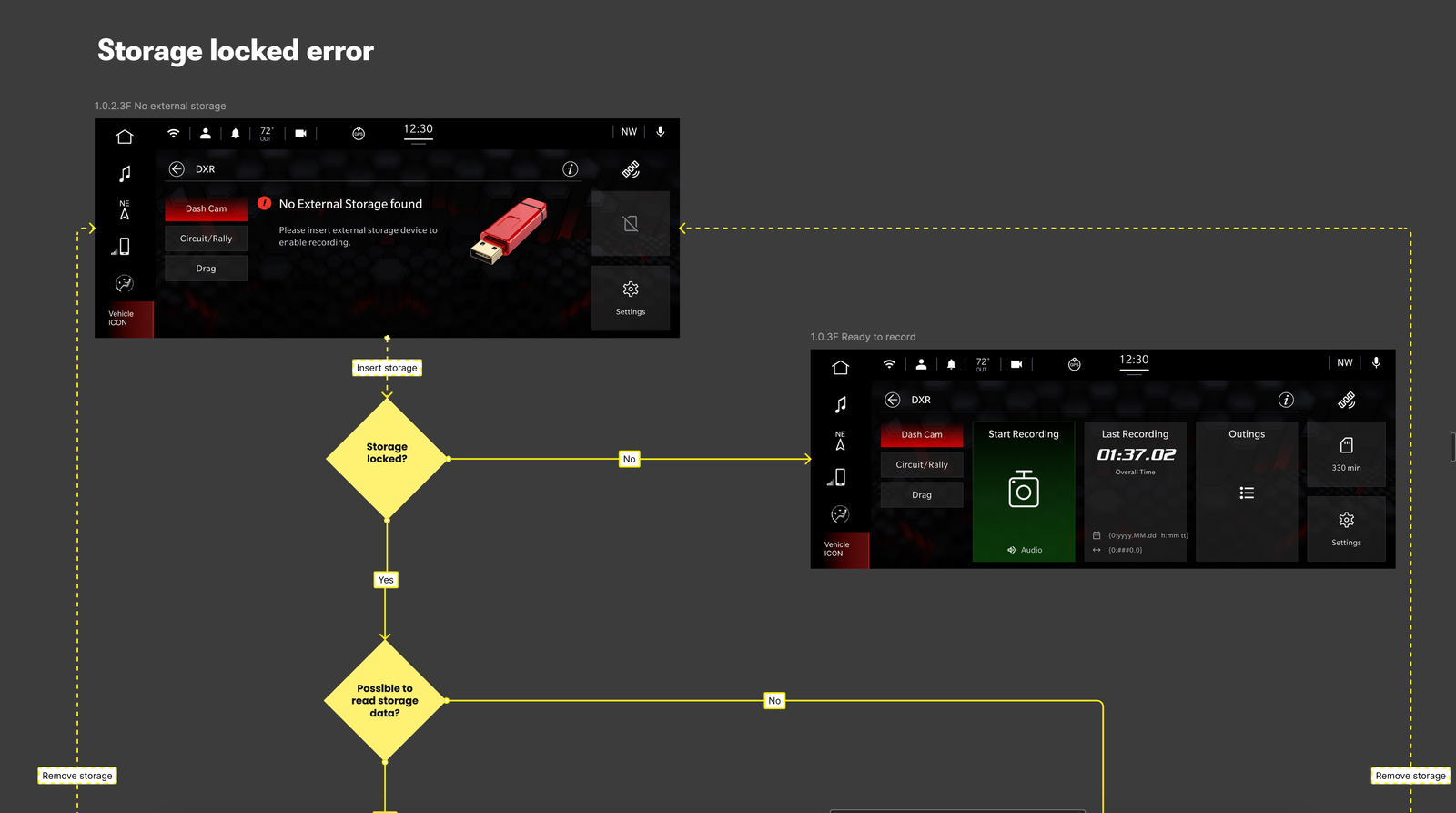
With features like speed tracking, in-car video recording, and exportable race clips, this app transforms the "Hellcat" into a personal racing machine — straight from the dealership.
My Role
Senior Product Designer
Company
Stellantis
Team
Designer (Me), Business Analyst, Front End, Back End, System Architects, QA, Product Manager, Stakeholders